Оптимизация сайта электронной коммерции под мобильные устройства, Часть 1: Начало

В течение нескольких следующих месяцев мы будем следовать за Стивеном Трагбилдом (Steven Trugbild) и Джеффом Гайдном (Jeff Haydn), разработчиками из MobilizeToday.com, и будем видеть, как они оптимизируют сайт DecalGirl.com для мобильных устройств.
В сентябре мы опубликовали "Предложение бесплатной оптимизации сайта электронной коммерции и интеграция электронной коммерции под мобильные устройства." для розничных продавцов и для добровольцев, которые возьмутся за "показательное выступление" в деле оптимизации сайта под мобильные устройства, за процессом чего мы будем следить шаг за шагом. Несколько дюжин продавцов предложили свои сайты, но мы остановили выбор на сайте DecalGirl.com.

В течение нескольких следующих месяцев мы будем следовать за Стивеном Трагбилдом (Steven Trugbild) и Джеффом Гайдном (Jeff Haydn), разработчиками из MobilizeToday.com, и будем видеть, как они оптимизируют сайт DecalGirl.com для мобильных устройств. Мы выбрали MobilizeToday потому, что эта компания обладает необходимой компетентностью и согласна оптимизировать сайт DecalGirl.com бесплатно. Выбор онлайнового розничного продавца был более труден, но мы принимали во внимание три фактора: интернет-корзину, дизайн сайта и его структуру.

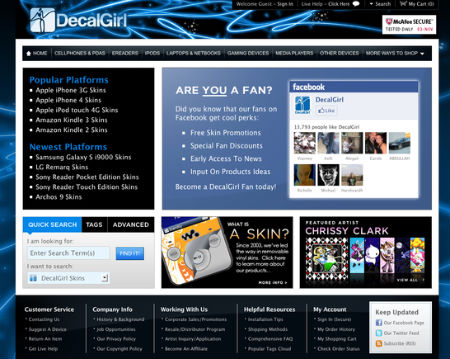
О сайте DecalGirl.com
Райан Питерс (Ryan Peters) и его жена Аманда создали DecalGirl.com в 2003 году. Эта розничная компания работает в городе Льюис (штат Делавэр), и продает оболочки и футляры для мобильных устройств. DecalGirl производит и упаковывает свою продукцию на месте, штат компании составляет 26 человек. По словам Питерса он занимался электронной коммерцией еще с 1990-х, и сам разработал ПО электронной коммерции для сайта DecalGirl, который умеет работать с кредитными картами, системами Google Checkout, PayPal и с Checkout от Amazon.
Питерс говорит, что сайт набирает от 300 до 500 тыс. посещений в месяц, и, соответственно, от 4 до 5 миллионов просмотров страниц в месяц. Конверсия на сайте DecalGirl составляет приблизительно 3,66 процента, и от 6 до 7 процентов посетителей сайта заходят на него с мобильных устройств.
В общем и целом, простой и надежный дизайн сайта DecalGirl сделал его лучшим кандидатом на оптимизацию и хорошим наглядным пособием для иллюстрации этого процесса. По словам Питерса, впервые вопрос оптимизации заинтересовал его после появления первого iPhone.
"Текущую версию сайта мы запустили в 4-м квартале 2009-го, и работать с новым сайтом через мобильные устройства нелегко". – сказал Питерс.
Различные методы оптимизации
Прежде чем начать процесс оптимизации, Питерсу придется определиться относительно таких вещей, как общий вид сайта и его интерфейс для мобильных устройств. Стивен Трагбилд из MobilizeToday разделяет все возможные варианты на три категории: метод оптимизации, совместимость и система приоритетов в контенте.
 Перед продавцами, собирающимися реализовать сайт для мобильных устройств, стоит выбор: применить мобильные CSS к своему существующему обычному сайту, или же создать отдельный сайт для мобильных устройств. В данном случае Трагбилд и Гайдн используют подход, основанный на специальном CSS для мобильных устройств, который в данном случае более эффективен, поскольку сайт DecalGirl.com не содержит таблиц и использует очень немного встроенных стилей, - сказал Трагбилд.
Перед продавцами, собирающимися реализовать сайт для мобильных устройств, стоит выбор: применить мобильные CSS к своему существующему обычному сайту, или же создать отдельный сайт для мобильных устройств. В данном случае Трагбилд и Гайдн используют подход, основанный на специальном CSS для мобильных устройств, который в данном случае более эффективен, поскольку сайт DecalGirl.com не содержит таблиц и использует очень немного встроенных стилей, - сказал Трагбилд.
"Тем не менее, у этого подхода есть определенные недостатки", - продолжил Трагбилд. Основная трудность состоит в ограничениях, накладываемых на проект существующим кодом HTML и необходимостью применять мобильный вариант CSS к каждой странице отдельно, хотя некоторые элементы можно спрятать при помощи CSS.
Множество мобильных устройств и платформ
Питерсу также придется выбирать, для каких именно мобильных устройств и платформ оптимизировать сайт. Поскольку лидеры очевидны, это iPhone и Android, Питерс, возможно, рассмотрит также и другие платформы и браузеры.
Еще один важный вопрос заключается в порядке следования блоков контента на главной странице, то есть, элементов меню, поисковых функций, ссылок на наиболее популярные страницы и социальных Социальный рейтинг уже отмирает? ссылок. Для того чтобы определить, в каком порядке пользователь должен увидеть эти объекты, необходимо решить вопрос расстановки приоритетов.
Развитие этой статьи – будем отслеживать процесс оптимизации
Мы будем обновлять статью, показывая процесс разработки и реализации изменений в сайте. В отношении общих целей проекта Питерс высказался так: "Что касается дизайна, его нужно значительно переработать, - в том плане, чтобы с визуальной точки зрения доминировали изображения товаров... Я бы хотел также обеспечить более высокий трафик от мобильных устройств, принимая в качестве основы уже сделанное, но расширяя возможности по обслуживанию клиентов, управлению счетами и отслеживанию заказов. Пока что я не знаю, поможет ли это увеличить продажи, но это определенно поможет улучшить впечатление клиента от общения с этим сайтом".





 2011-2017 © ToWave.ru (Товейв.ру). Все права защищены.
Размещение материалов данного ресурса на других сайтах возможно только при соблюдении простых условий, изложенных на странице
2011-2017 © ToWave.ru (Товейв.ру). Все права защищены.
Размещение материалов данного ресурса на других сайтах возможно только при соблюдении простых условий, изложенных на странице 
Комментировать