Оптимизация сайта электронной коммерции под мобильные устройства, Часть 2: Компоновка и дизайн

MobilizeToday.com, фирма-разработчик сайтов для мобильных устройств, и DecalGirl.com начали исследование стратегий для данного проекта. Теперь, проведя основательную работу в течение ноября, мы оценим достигнутый прогресс.
Первый выпуск статьи, "Оптимизация сайта электронной коммерции под мобильные устройства, Часть 1: Начало" мы опубликовали в ноябре. Речь в нем шла о том, что MobilizeToday.com, фирма-разработчик сайтов для мобильных устройств, и DecalGirl.com, компания электронной коммерции, продающая оболочки для мобильных устройств, начали исследование стратегий, наиболее подходящих для данного проекта. Теперь, проведя основательную работу в течение ноября, мы оценим достигнутый прогресс.
Опыт в разработке оказался полезен
В самом начале компания MobilizeToday обнаружила, что Райан Питерс (Ryan Peters), со-основатель и исполнительный директор DecalGirl.com, находится в уникальном положении с точки зрения "мобильной" оптимизации его сайта: он является изначальным разработчиком сайта, включая механизм его интернет-корзины.
Его опыт и полное владение вопросами устройства сайта позволило ему принять участие в разработке совместно со Стивеном Трагбилдом (Steven Trugbild) из DecalGirl.com в гораздо большей степени, чем это бывает возможно в отношении большинства владельцев коммерческих сайтов.
 Благодаря опыту Питерса в веб-дизайне, он помог MobilizeToday.com выделить необходимый контент сайта DecalGirl.com, его компоновку и программные ограничения из материалов исходного традиционного сайта. Выделенная таким образом функциональность на стороне сервера в большой степени помогла MobilizeToday.
Благодаря опыту Питерса в веб-дизайне, он помог MobilizeToday.com выделить необходимый контент сайта DecalGirl.com, его компоновку и программные ограничения из материалов исходного традиционного сайта. Выделенная таким образом функциональность на стороне сервера в большой степени помогла MobilizeToday.
Трагбилд выразил энтузиазм по поводу опыта и знаний Питерса и сказал, что это дает MobilizeToday возможность строить мобильные страницы самым идеальным образом: с гибким содержимым, не привязанным к структуре исходного традиционного сайта.
Трагбилд сказал, что необходимость привязываться к структуре и визуальному ряду исходного сайта – это самое распространенное ограничение, накладываемое на оптимизацию под мобильные устройства.
По его словам, в общем случае разработчик может не знать используемого языка кодирования или структуры базы данных на серверной стороне и для разработчика изменить в своих целях функциональность на стороне сервера весьма непросто. Случай Питерса – это редкое исключение, которое дает разработчикам максимальную свободу.
Варианты "мобильной" оптимизации, ограничения
По словам Трагбилда, самый лучший способ получить веб-сайт, "дружелюбный" к мобильным устройствам, это параллельное построение мобильной и традиционной версий сайта. Это позволяет основе обеих версий сохранять совместимость и не ограничивает возможности дизайна.
Однако на практике, по мнению Трагбилда, большинство сайтов не создавались с учетом возможности доступа с мобильных устройств. Трагбилд рекомендует владельцам существующих сайтов электронной коммерции Оптимизация сайта электронной коммерции под мобильные устройства рассмотреть три основных возможности.
• Интернет-корзины собственной разработки. Наймите компанию, которая создавала ваш традиционный сайт, если эта компания занимается разработками сайтов для мобильных устройств. Не все разработчики сайтов предлагают такие услуги. Оптимизация под мобильные устройства, даже компанией-разработчиком исходного сайта, потребует частичной переработки функциональности исходного сайта и может повлечь значительные затраты.
• Получаемая у провайдера или лицензированная интернет-корзина. Получите функциональность, необходимую для совместимости с мобильными устройствами, у провайдера. Некоторые такие интернет-корзины предусматривают эту возможность за дополнительную плату или даже бесплатно. Если мобильное решение пока недоступно, коммерсанты могут просто подождать, пока (и если) провайдер создаст мобильное решение.
• Интернет-корзины собственной разработки, получаемые у провайдера и лицензированные. Наймите компанию, занимающуюся оптимизацией под мобильные устройства, которая поможет решить проблему за приемлемую плату, вероятнее всего, при помощи использования мобильных CSS. Такая компания-разработчик использует дизайн существующего традиционного сайта, и не будет перестраивать сайт полностью, что эффективно с точки зрения затрат, хотя и накладывает ограничения на дизайн.
Первый макет
В начале разработки Питерс обрисовал основные элементы, которые он хотел бы видеть на мобильном сайте:
• Логотип компании DecalGirl.com;
• Функция поиска;
• Главное меню с несколькими основными категориями (т.е., мобильные телефоны, электронные книги, медиа-проигрыватели и т.д.);
• Подраздел с популярными категориями оболочек/футляров;
• Ссылки на социальные Социальный рейтинг уже отмирает? сайты.
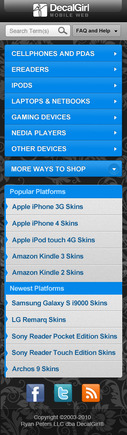
Трагбилд нашел видение Питерса очень близким к своему, но подчеркнул важность "простой, легкой и дружелюбной к пользователю" главной страницы мобильного сайта. Трагбилд также обратил внимание на важность масштабирования общего вида главной страницы и ее элементов навигации для подстройки под мобильные устройства с меньшим размером экрана. Имея все это в виду, Трагбилд построил первый макет дизайна, используя цвета и структуру меню существующего традиционного сайта DecalGirl.com.
Главное меню обладает гибкой шириной, которая автоматически подстраивается под размер экрана мобильного устройства и совместимо, как с портретной, так и пейзажной ориентацией при просмотре. Макет главной страницы DecalGirl.com для мобильных устройств, выполненный MobilizeToday.
Макет главной страницы DecalGirl.com для мобильных устройств, выполненный MobilizeToday.
Доводка мобильного дизайна
По мнению Питерса, первый макет для мобильных устройств был слишком переполнен контентом. Основываясь на собственном опыте, он решил предложить собственное видение этого меню. Питерс существенно упростил функциональность меню – вместо того, чтобы дублировать компоновку меню и элементов навигации исходного сайта, он сократил число команд меню до трех, раскрывающих подменю.
Питерс переработал главную страницу
Затем, вместо того чтобы использовать цветовую схему исходного сайта, он взял дизайн одной из оболочек для мобильных устройств, фигурирующую на сайте DecalGirl.com, как оболочка эстетического стиля.
Также Питерс добавил графическое изображение корзины, графику для числового значения, показывающего количество единиц товара в корзине и ссылку для перехода к полной версии сайта, которая позволит покупателю выйти из мобильной версии сайта и перейти на обычную.
Итоги
Райан Питерс, благодаря своему опыту веб-дизайна, сделал контент DecalGirl.com на собственных серверах DecalGirl.com доступным для компании MobilizeToday.com. Это дало возможность MobilizeToday приступить к оптимизации. Исходя их этого, компания MobilizeToday.com представила макет компоновки мобильной версии сайта DecalGirl.com, который Питерс затем переработал в соответствии со своим видением.
В следующем выпуске мы рассмотрим окончательный вариант дизайна меню мобильной версии сайта DecalGirl и изучим совместимость сайта с различными типами мобильных устройств.





 2011-2017 © ToWave.ru (Товейв.ру). Все права защищены.
Размещение материалов данного ресурса на других сайтах возможно только при соблюдении простых условий, изложенных на странице
2011-2017 © ToWave.ru (Товейв.ру). Все права защищены.
Размещение материалов данного ресурса на других сайтах возможно только при соблюдении простых условий, изложенных на странице 
Комментировать